修改Coney主题之侧边栏移位

Coney是一个非常漂亮的Hexo主题,作者的博客请戳->http://gengbiao.me/ 本博客的主题是基于Coney修改而成。
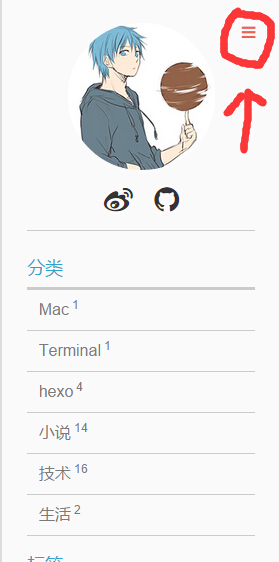
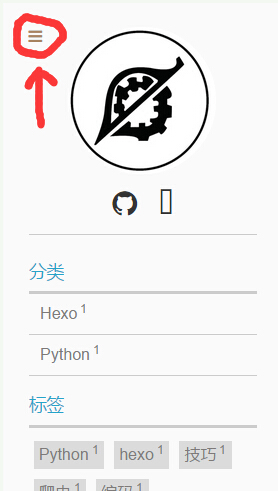
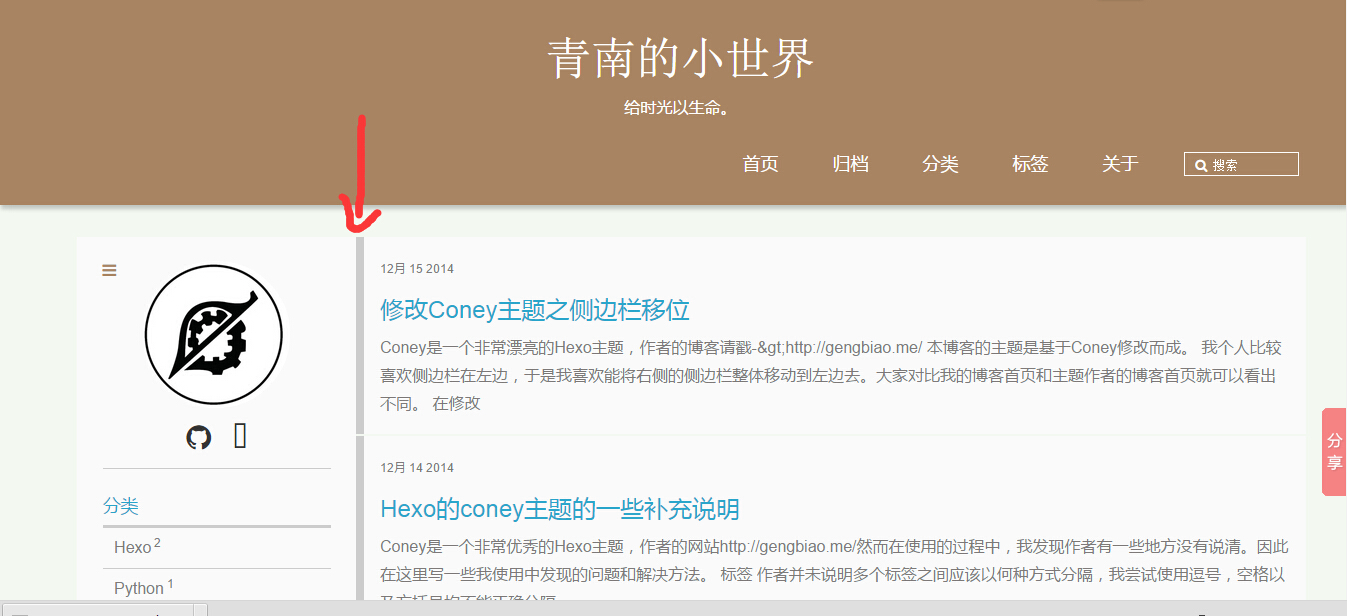
我个人比较喜欢侧边栏在左边,于是我希望能将右侧的侧边栏整体移动到左边去。大家对比我的博客首页和主题作者的博客首页就可以看出不同。
在修改之前,需要解释一下div标签。不讲定义,只举例子。大家注意这篇文章的配图。设想有这样一个场景,你要搬家,从成都搬到北京。你可以一件一件的把家里的东西搬出来,然后运到北京,再放进新的家。也可以,把你的整个房子连根撬起来,用超人或者热气球直接运送到北京去。这么做的好处是,你只需要搬房子,而房子里面的东西完全不受影响。div标签就可是实现这样的功能。
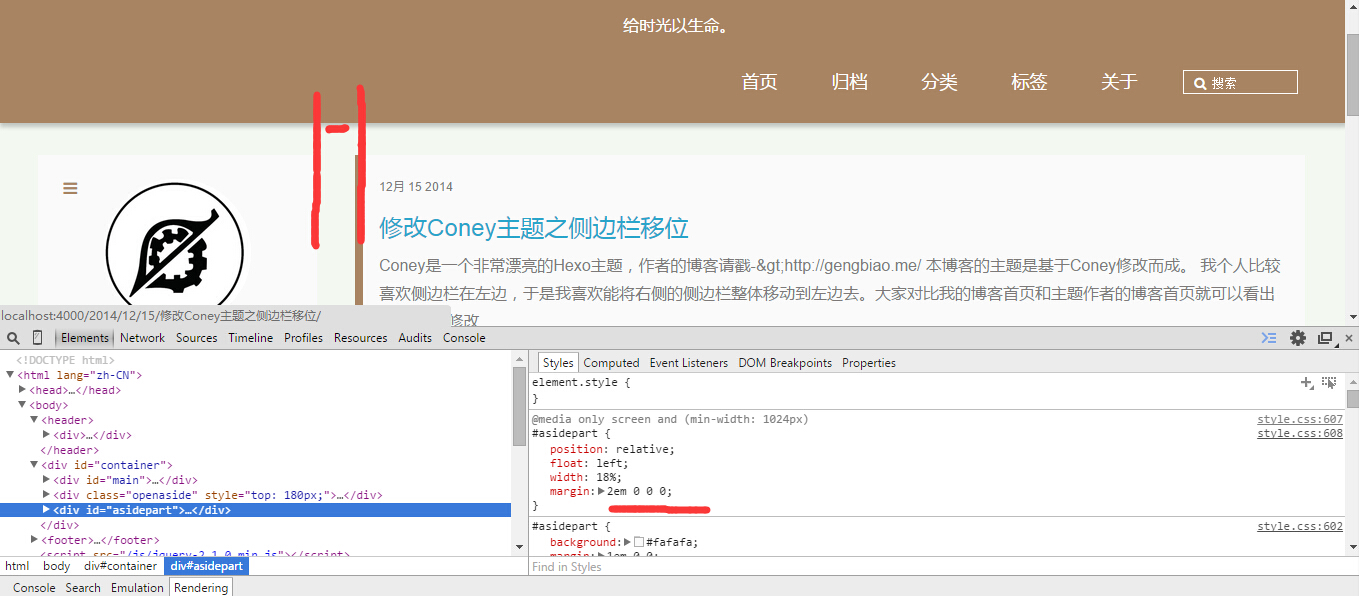
使用Chrome的审查元素功能,可以发现这个主题首页的正文部分的布局是这样的:

其中A,B分别是控制侧边栏开启和关闭的开关,A是openaside, B是closeaside,在侧边栏开启的时候,A是隐藏的。
当然实际的布局里还有其他div,但是当我只需要知道你有一个房子,房子里有几间房间的时候,我是没有必要去关心你卫生间里是马桶还是痰盂的。
那么现在目标就是,把asidepart,openaside这两个东西移动到左边,把main移动到右边。我这里没有说closeaside,不是笔误,而是因为closeaside是在asidepart里面的,因此移动asidepart的时候,closeaside跟着就移动了。
打开themes\coney\source\css_partial文件夹,发现有一个aside.styl文件,根据名字猜测,这个东西应该就是关于侧边栏的布局了。
打开aside.styl文件,发现这其实就是一个css文件。首先看到前面几段代码:
1 | //button |
Coney作者的命名方式非常好,于是我们很容易就看到了需要的内容。
在.openaside下面,看到一个
1 | right 7.5% |
当我们隐藏了侧边栏以后,看到的小方块,就是箭头指向的这个

如果我把这个right改成left会有什么效果呢?不妨一试

看起来有点效果了。那么继续看下面的.closeaside
1 | right 25px |
尝试把right修改为left,对比一下前后效果:
修改前:

修改后:

这个小图标在侧边栏里面的相对位置改变了,这就像是你从家里的卧室走到了厨房。你并不关心房子外面是不是奥特曼在打小怪兽。你只是换了一个房间。
再往下走,发现#asidepart下面有个
1 | position relative |
我想把侧边栏从右边移动到左边,那这里应该有个right才对,为什么它竟然是left?而且position的意思是位置,relative是相对,也就是说是相对位置?很奇怪,先不动它。
再来找找main在哪里。在themes\coney\source\css_partial下面的index.styl里发现了它。
1 | #main |
这里发现了一个left,既然我想把main从左边移动到右边,那就尝试把这个left改成right,然后测试一下效果。

哈哈,成了!
等等,别高兴的太早,点一下关闭侧边栏的按钮试一试。

是不是感觉怪怪的?对比一下作者的博客效果

隐藏侧边栏以后,文章列表应该向右移动,那我把侧边栏移动到左边并隐藏以后,文章列表应该向左移动才对啊!可是它为什么死在那里了?
经过询问作者,我得知这个文章列表的移动的相关javascript代码在after_footer.ejs文件中。
1 | var m = $('#main'), |
虽然我不会javascript,但是根据这段代码,猜一下意思:
当关闭侧边栏(closeaside)按钮被点击,就添加一个叫做moveMain的东西;
当打开侧边栏(openaside)的按钮被点击,就移除这个叫做moveMain的东西。
觉得moveMain很可疑,而且move移动,Main就是文章列表的div的名字,这个解释天衣无缝啊。
我在themes\coney\source\css_partial文件夹下面的index.styl中找到了这个moveMain
1 | .moveMain |
网上搜索了一下,发现margin-left的意思是:
margin-left 属性设置元素的左外边距。
就是距离左侧10%的距离,假设原来的距离小于10%,当我点了关闭侧边栏以后,为了让main距离左侧的距离达到10%,不就正好的是向右移动吗?
既然这个解释天衣无缝,那就把left改成right试一试效果。

这样看起来似乎已经达到效果了,但是感觉有些地方不太和谐。


侧边栏距离文章列表太近了。
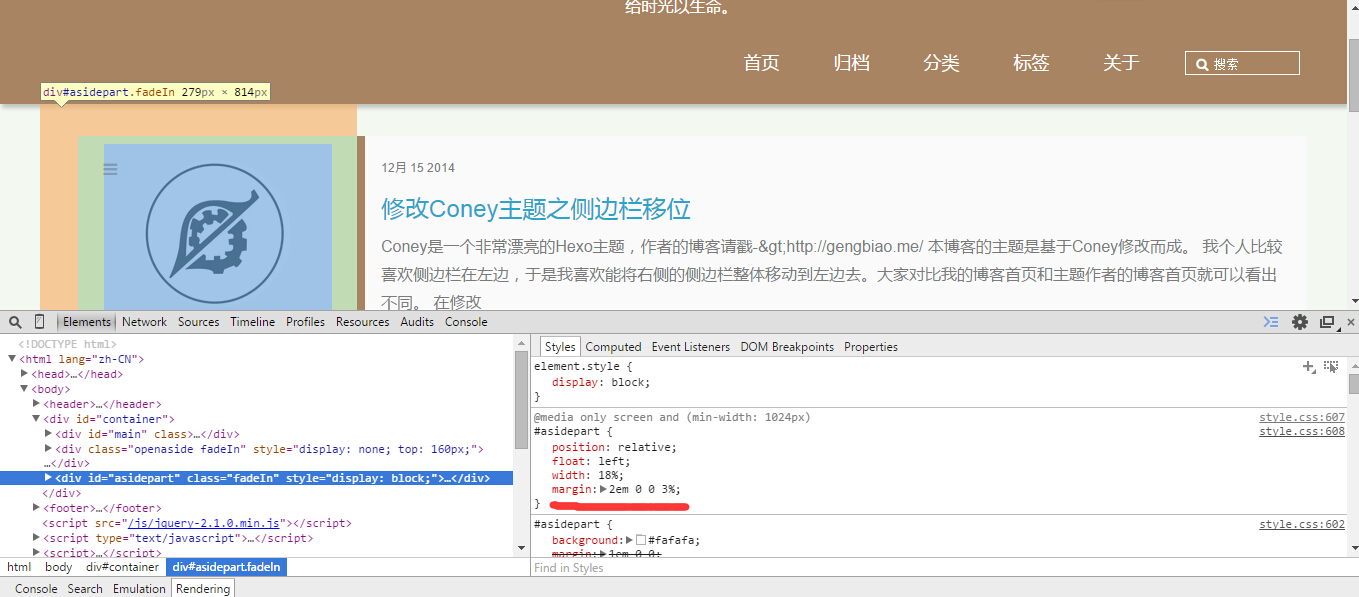
这个时候就要用到Chrome的强大功能了,启动审查元素功能,定位到侧边栏

注意右侧
1 | margin 2em 0 0 3% |
margin是边界的意思,那么右边四个数据应该就是控制侧边栏上下左右距离的了。尝试修改,发现吧3%改成0的时候,出现了我希望的效果

这个数据是在aside.styl中,修改以后生成页面,完美实现了需求的功能。你在首页或者这个页面都可以看到最终效果。
需要说明的是,虽然我写了这么长一篇,但是我实际上是没有CSS基础的,都是自己摸索,所以你也可以做出自己的主题。
既然选择了Hexo,也就选择了折腾。
生命不息,折腾不止。