一日一技:我的Cursor开发经验
这两天我使用Cursor开发了一个新闻网站的前端+后端。在开发的过程中,我总结了一些适合于我自己的最佳实践。这些方法让我在使用Cursor的时候,几乎没有遇到任何阻碍,非常顺利,非常流畅地完成了网站的开发。
我的开发经验,总结起来一句话就能说清楚:多写文档少聊天。下面我来详细说一下具体方法。
我全程使用Cursor的agent模式,模型使用Claude 3.7 Sonnet。这个项目是一个新闻网站,需要写前端+后端。
前端我首先使用Trickle生成了页面。大家也可以使用Bolt.new或者lovable,效果都差不多。需要和后端交互的地方都先使用假数据模拟。生成好以后,把代码下载到本地。
改写前端代码
使用Cursor打开下载的前端代码,让它阅读代码,并使用Next.js + tailwind css + shadcn/ui改写代码。并特别提醒,新版本的shadcn/ui对应的命令应该是npx shadcn xxx,让他不要再使用老版本的写法。
改写完成以后,执行npm run dev预览前端页面,确保改写以后的效果跟你之前的一样。
创建临时API文档
由于前端页面本来就是你设计的,因此你肯定很清楚这个前端页面在哪些地方需要跟后端做交互。
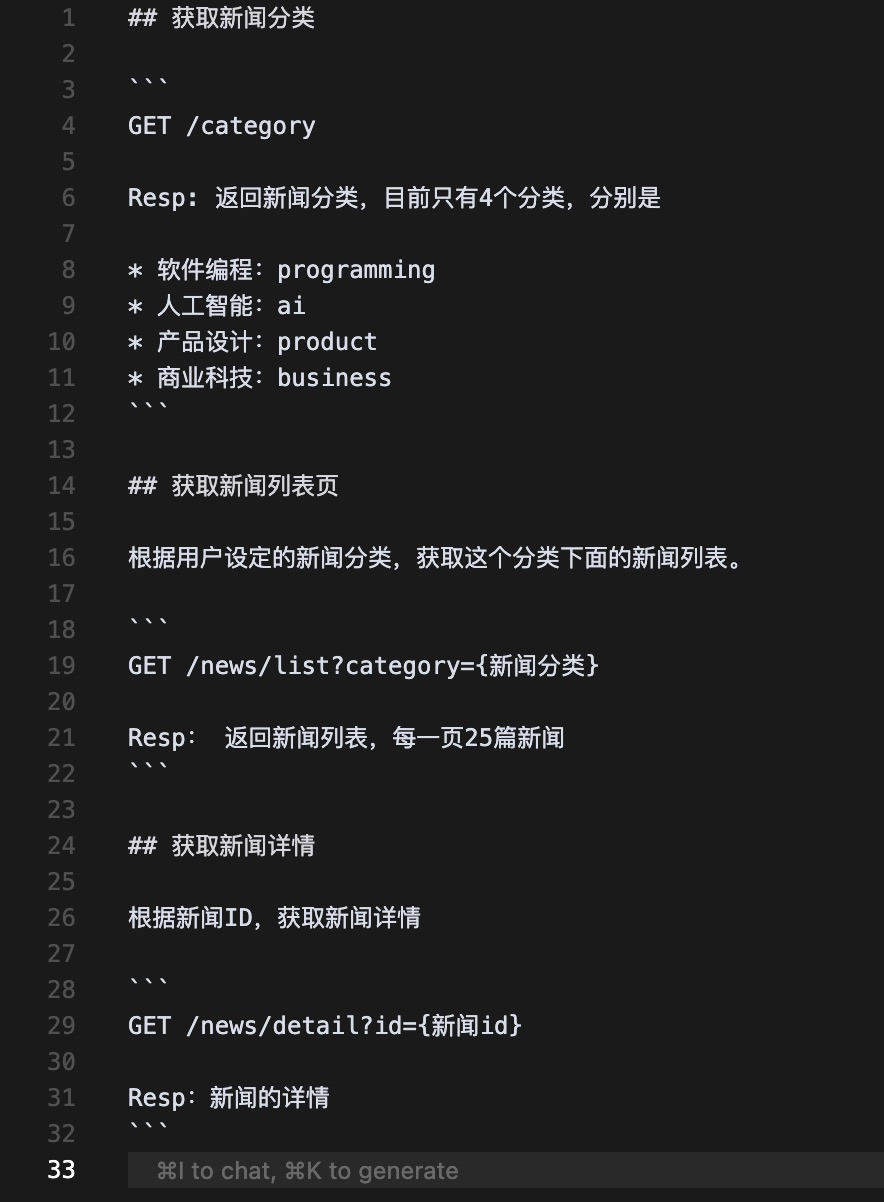
现在,在代码根目录创建一个markdown文件,例如叫做api_desc.md,然后在里面描述你的后端API。这里描述不需要写得很细节,关键是要写清楚api的功能,路径,参数和返回示例。如下图所示。

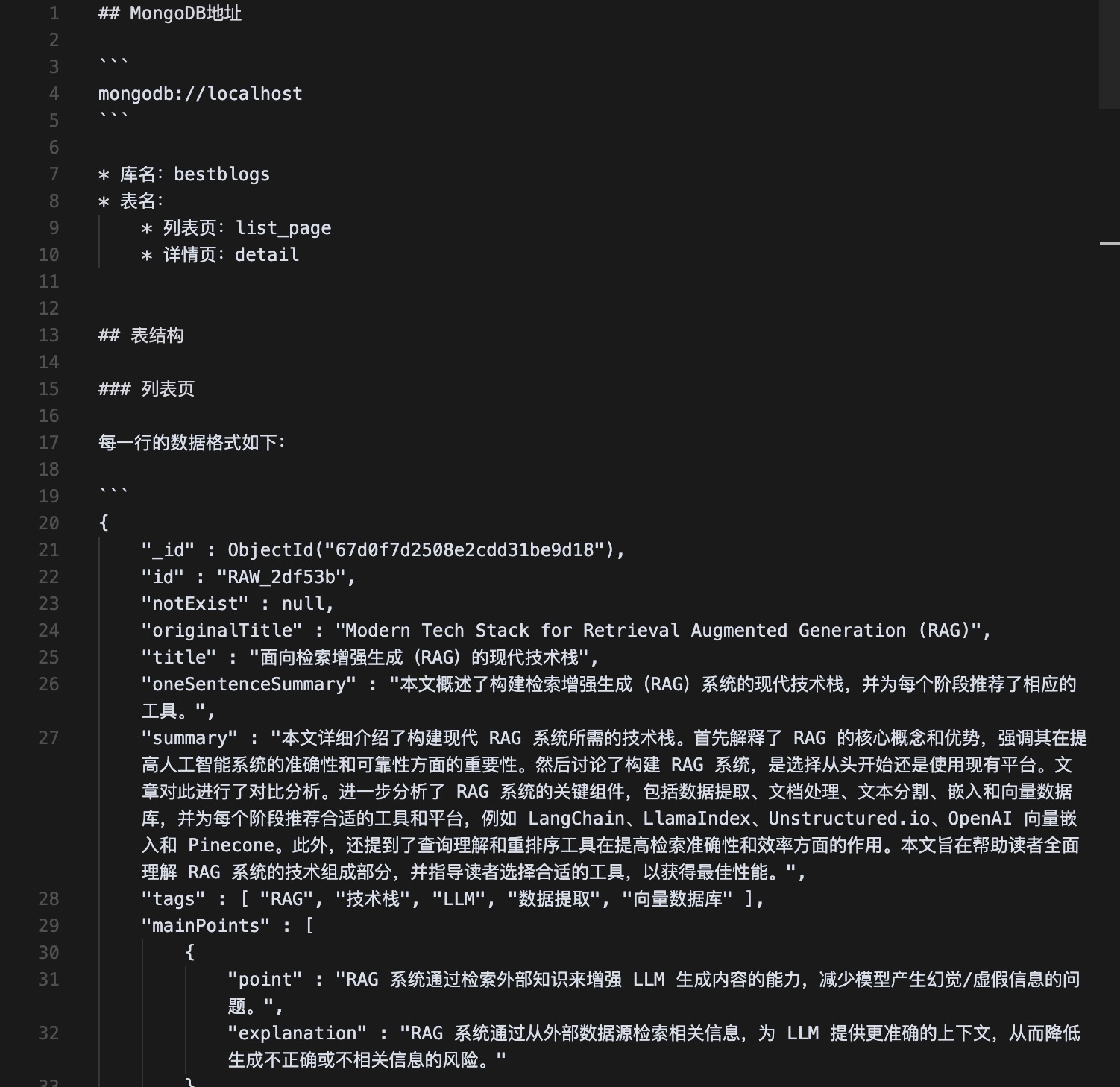
由于新闻列表页和详情页需要从MongoDB里面读取,因此再创建一个article_schema.md,在里面描述数据在MongoDB中的储存结构。如下图所示:

接下来,在Cursor的聊天窗口中,新开一个后端代码专用的对话,让它创建一个后端服务:
1 | 请使用FastAPI帮我创建一个后端服务。这个服务包含多个API接口,接口的需求请参考api_desc.md。列表页的数据和详情页的数据,需要从MongoDB读取,数据结构参考article_schema.md。后端代码写好以后,需要生成一个api_doc.md文件,里面详细描述API的请求地址、参数和返回值格式。以后每次对后端API做修改,都需要同步更新api_doc.md |
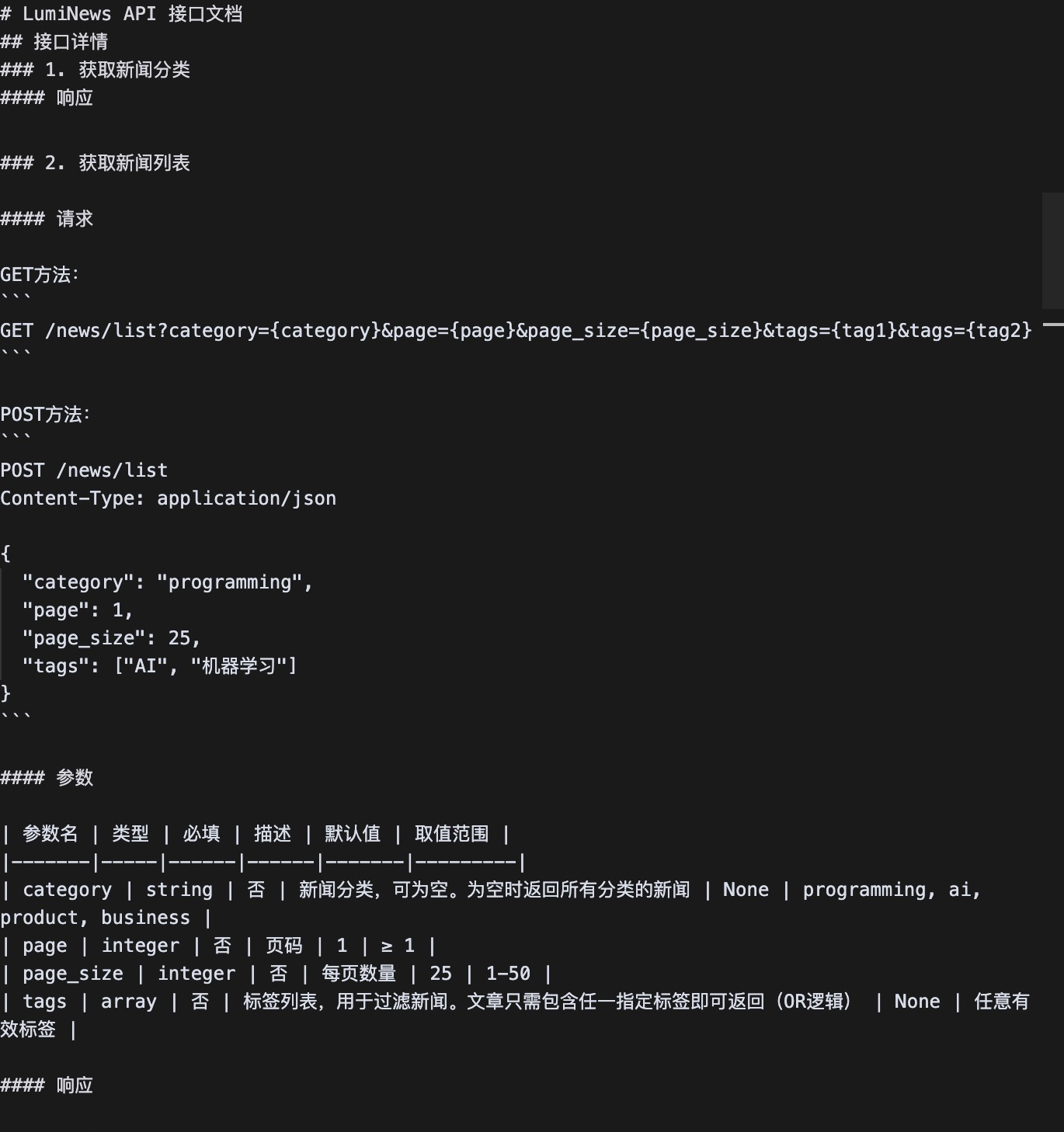
Cursor执行完成以后,不仅生成了后端代码,还生成了API文档,文档如下图所示。

这个API文档可以说是相当的标准。
前后端对接
回到前端的对话历史中,让Cursor对接后端:
1 | 现在,我们要开始对接后端API。后端的接口我已经写到了api_doc.md文件中,请仔细阅读,然后修改前端代码的对应位置,把原来的假数据代码改为请求后端API获得正式数据。 |
Cursor修改以后,第一个前后端联动的版本就已经完成了。正常情况下应该已经可以使用了。如果遇到一些小的报错,你可以通过对话的形式让它修复。
进一步开发
接下来,你可能需要在已有的API上面修改字段,或者新增API接口。这种情况下一般都是先让Cursor修改后端代码。它修改以后,会自动更新api_doc.md文件。然后再让前端代码基于api_doc.md适配后端的修改。
如果你的修改是小修改,例如在列表页API中添加一个tags参数,用来根据tags过滤新闻,那么你可以直接通过聊天对话的形式跟Cursor沟通,让它完成。
如果你的修改是一个相当完整独立的新功能,那么你可以新增一个需求文档,例如要做一个新闻订阅页面,这个时候就可以创建subscribe_api.md文件,在里面描述自己需要的API,从而先生成后端代码和API文档,再创建一个subscribe.md,在里面描述前端页面的需求,并让Cursor基于这个需求加上API文档,生成前端代码。
总结
在使用Cursor的时候,我更倾向于人机协作开发而不是让你当甩手掌柜。你需要给Cursor提供必要的指导,从而让它顺着你的思路来做开发。你的脑子里面要有这个系统的开发路线和架构,你需要知道系统由哪些部分组成,每个部分需要怎么做。软件开发是系统设计+编码。让Cursor去做编码工作,而不是去做设计工作。
不要相信网上那些完全不懂代码的人纯靠文本描述就做出复杂功能的说辞,要不就是他们嘴里的复杂功能其实是简单功能,要不就是他在吹牛。
你应该多写文档,通过文档来描述你的需求。这样Cursor以后的每次修改都会注意不违背你的需求文档。聊天窗口一般是告诉Cursor应该使用哪个文档来进行开发。尽量不要在聊天窗口里面提需求。